去掉地址栏的index.php
更改前是这样的:https://domain.com/index.php/archives/1.html
更改后是这样的:https://domain.com/archives/1.html
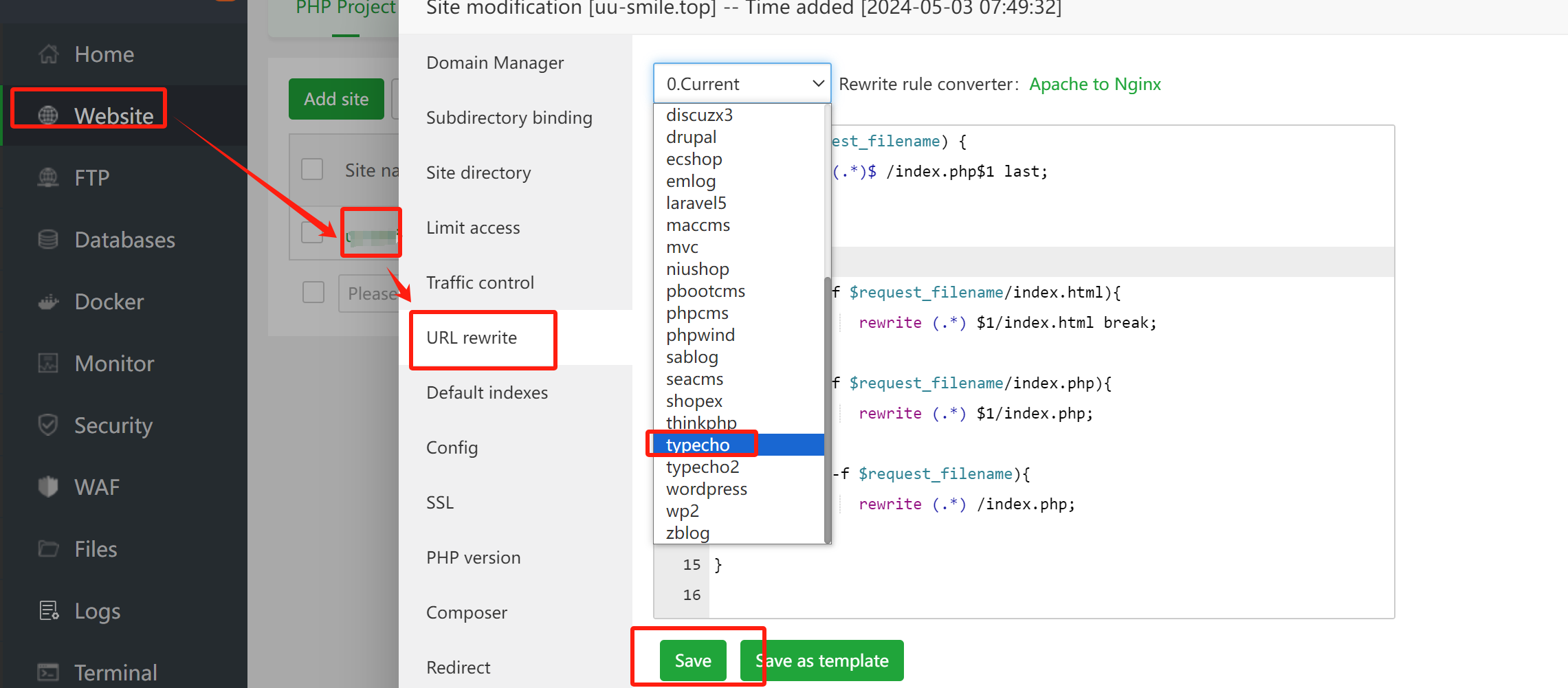
nginx 需要配置伪静态规则,如果使用的宝塔面板,就在 网站-设置-伪静态-选择Typecho-保存即可,添加以下内容,之后选择 typecho 保存

if (!-e $request_filename) {
rewrite ^(.*)$ /index.php$1 last;
}
location / {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
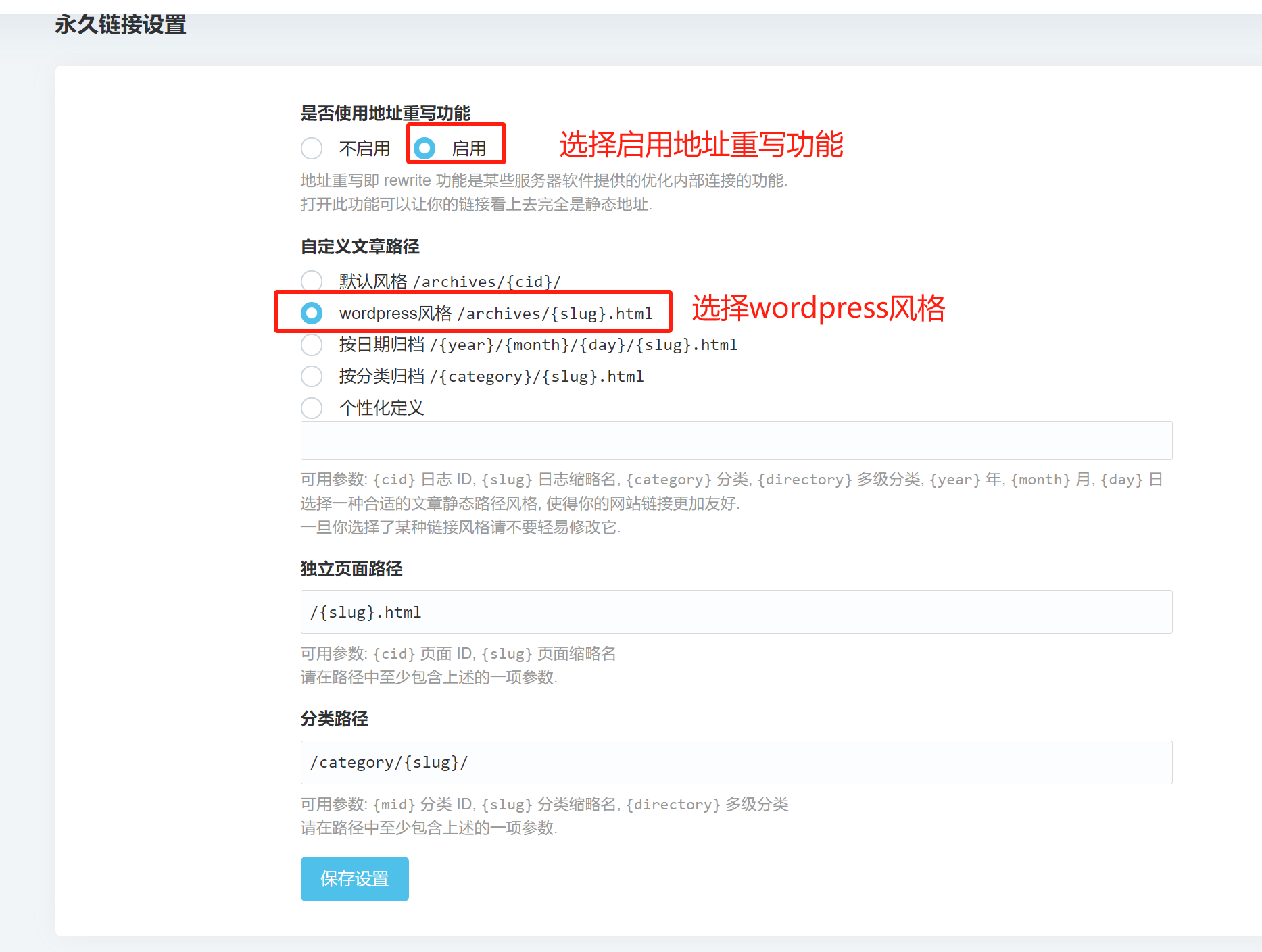
然后进入后台,找到 设置 - 永久链接,改成如下图所示,之后点击保存设置

首页名称设置

博客开始时间设置
handsome 主题后台 初级设置—博客开始时间

博主名称设置
handsome 主题后台 初级设置—博主的名称

博主介绍设置

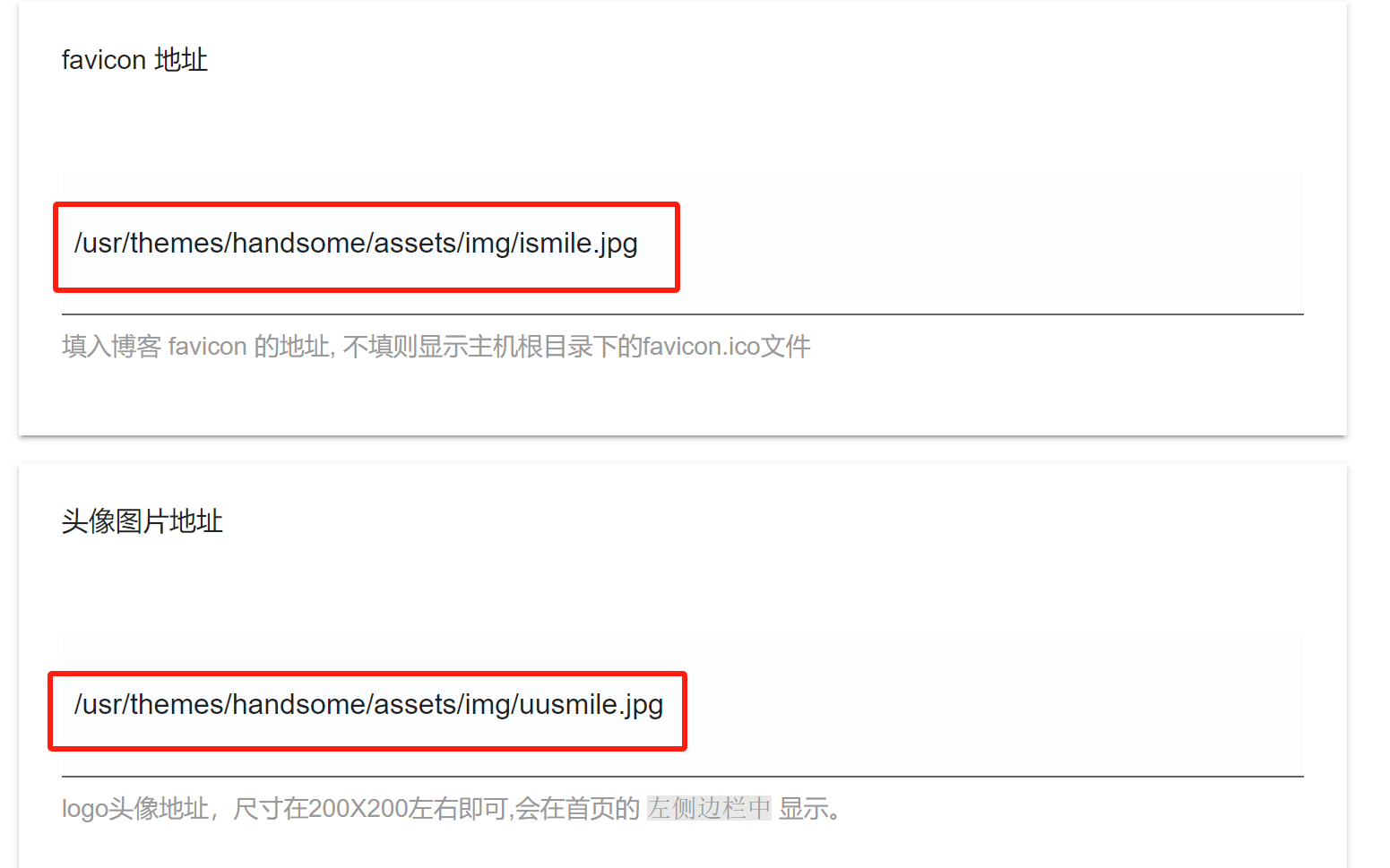
网站图标设置
头像设置
网站图标 favicon 和头像图片地址都支持外联,这里我使用服务器上绝对路径
先上传图片到 /usr/themes/handsome/assets/img/ 文件夹下
上传完成设置网站图片和头像

赞赏设置
支付宝微信赞赏的图片也可以和头像一样的设置方式,也可以直接填写土拍你外联地址
主题右侧边栏设置按钮
主题增强功能—怎强功能开关—显示主题右侧边栏设置按钮
首页左侧边栏礼花效果
主题增强功能—怎强功能开关—开启首页左侧边栏礼花效果
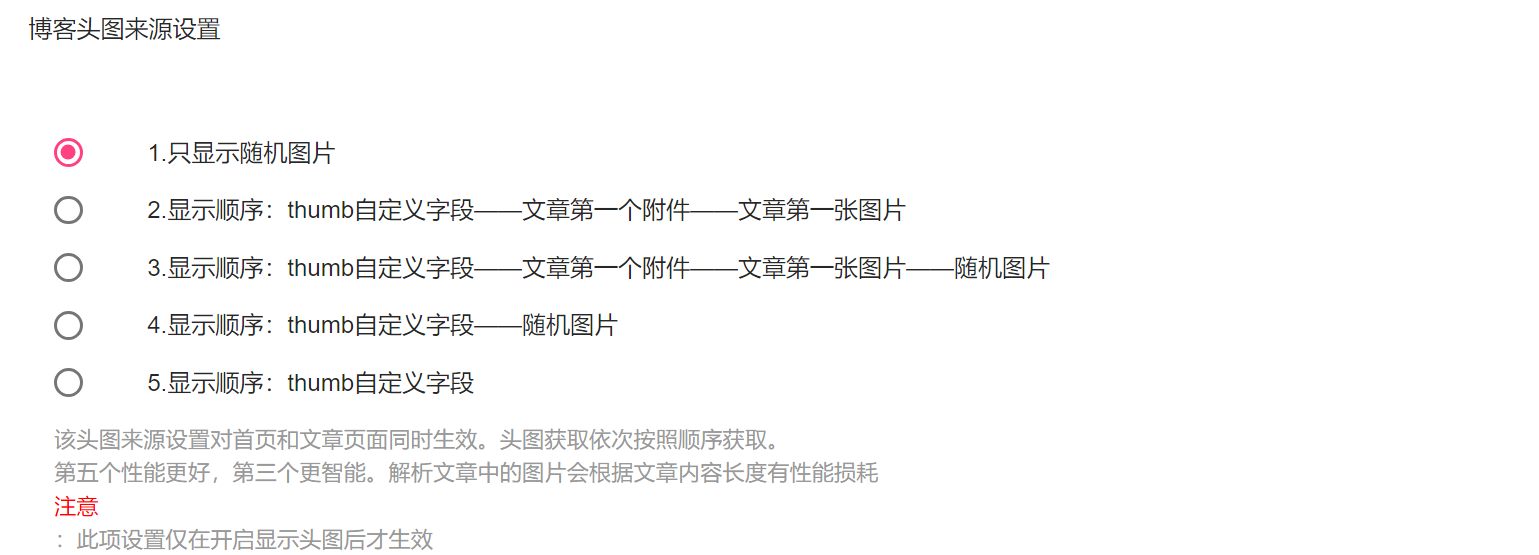
文章封面图设置
主题增强功能—博客头图来源设置

文章自定义头图,在编辑文章时【设置大头图地址】或者【设置小头图地址】
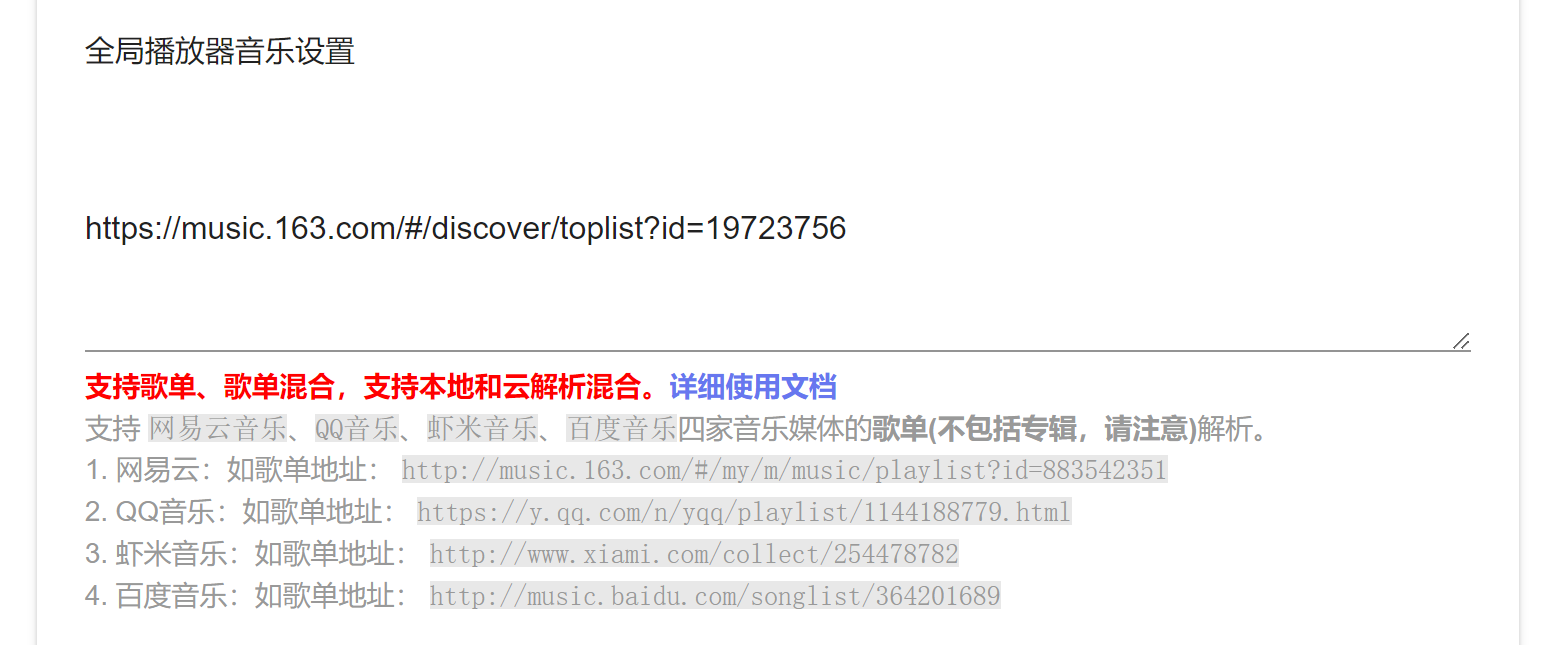
歌单切换
主题增强功能—全局播放器音乐设置
比如网易云随便找个歌单把地址替换为你想要替换的歌单即可

GitHub 地址设置
高级设置—左侧边栏底部菜单配置
替换 GitHub 地址即可
邮箱设置
时光机设置—时光机联系方式配置
{"name":"email","img":"https://s3.ax1x.com/2021/01/20/sRLFmt.png","value":"你的邮箱地址","link":"#"},
{"name":"QQ","img":"https://s2.ax1x.com/2019/07/20/ZzUlQK.png","value":"你的QQ号","link":"#"},
{"name":"微博","img":"https://s2.ax1x.com/2019/07/20/ZzUMz6.png","value":"你微博账号","link":"#"},
{"name":"网易云音乐","img":"https://s2.ax1x.com/2019/07/20/ZzU3LD.png","value":"你的网易云账号","link":"#"}设置点击网站出现小桃心效果
方式一:开发者设置—自定义 JavaScript ,添加以下内容,保存
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
方式二
在 /usr/themes/handsome/assets/js 文件夹下新加 licklove.js 文件,将方法一的 JavaScrip 代码粘贴进去,保存
在 /usr/themes/handsome/component/header.php 文件中加入以下内容
<!-- 网站点击出现小桃心效果 -->
<script type="text/javascript" src="/usr/themes/handsome/assets/js/clicklove.js"></script>侧边栏添加人生倒计时
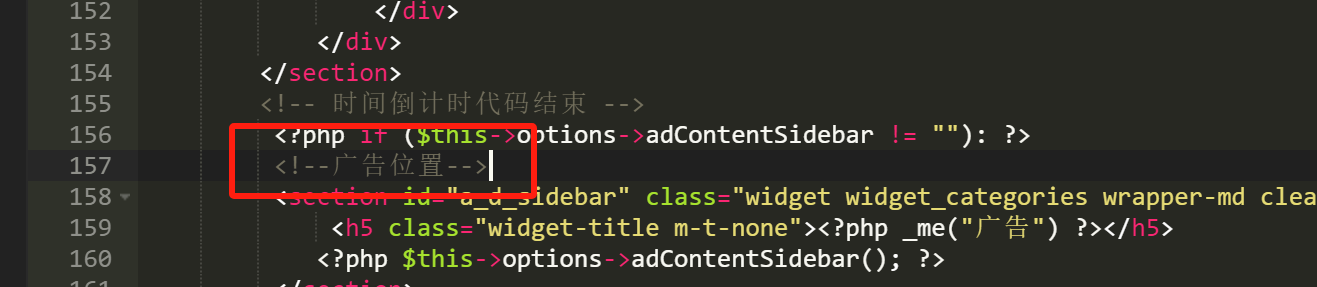
首先找到网站根目录/usr/themes/handsome/component 文件加,编辑 sidebar.php 文件,在广告位置上边一行添加以下代码

<!-- 时间倒计时代码开始 -->
<section id="blog_info" class="widget widget_categories wrapper-md clear">
<h5 class="widget-title m-t-none text-md">
<?php _me("岁月不待人") ?>
</h5>
<div class="sidebar sidebar-count">
<div class="content">
<div class="item" id="dayProgress">
<div class="title">今日已经过去<span></span>小时</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-1"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="weekProgress">
<div class="title">这周已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-2"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="monthProgress">
<div class="title">本月已经过去<span></span>天</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-3"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
<div class="item" id="yearProgress">
<div class="title">今年已经过去<span></span>个月</div>
<div class="progress">
<div class="progress-bar">
<div class="progress-inner progress-inner-4"></div>
</div>
<div class="progress-percentage"></div>
</div>
</div>
</div>
</div>
</section>
<!-- 时间倒计时代码结束 -->保存退出,进入网站根目录/usr/themes/handsome/assets/js/的文件夹,新建一个timeinfo.js的文件,并将以下代码放进该文件后,保存并退出
function init_life_time() {
function getAsideLifeTime() {
/* 当前时间戳 */
let nowDate = +new Date();
/* 今天开始时间戳 */
let todayStartDate = new Date(new Date().toLocaleDateString()).getTime();
/* 今天已经过去的时间 */
let todayPassHours = (nowDate - todayStartDate) / 1000 / 60 / 60;
/* 今天已经过去的时间比 */
let todayPassHoursPercent = (todayPassHours / 24) * 100;
$('#dayProgress .title span').html(parseInt(todayPassHours));
$('#dayProgress .progress .progress-inner').css('width', parseInt(todayPassHoursPercent) + '%');
$('#dayProgress .progress .progress-percentage').html(parseInt(todayPassHoursPercent) + '%');
/* 当前周几 */
let weeks = {
0: 7,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
6: 6
};
let weekDay = weeks[new Date().getDay()];
let weekDayPassPercent = (weekDay / 7) * 100;
$('#weekProgress .title span').html(weekDay);
$('#weekProgress .progress .progress-inner').css('width', parseInt(weekDayPassPercent) + '%');
$('#weekProgress .progress .progress-percentage').html(parseInt(weekDayPassPercent) + '%');
let year = new Date().getFullYear();
let date = new Date().getDate();
let month = new Date().getMonth() + 1;
let monthAll = new Date(year, month, 0).getDate();
let monthPassPercent = (date / monthAll) * 100;
$('#monthProgress .title span').html(date);
$('#monthProgress .progress .progress-inner').css('width', parseInt(monthPassPercent) + '%');
$('#monthProgress .progress .progress-percentage').html(parseInt(monthPassPercent) + '%');
let yearPass = (month / 12) * 100;
$('#yearProgress .title span').html(month);
$('#yearProgress .progress .progress-inner').css('width', parseInt(yearPass) + '%');
$('#yearProgress .progress .progress-percentage').html(parseInt(yearPass) + '%');
}
getAsideLifeTime();
setInterval(() => {
getAsideLifeTime();
}, 1000);
}
init_life_time()以下代码放在 后台-外观设置-开发者设置-自定义CSS

/* 时间流逝 */
.sidebar-count .content {
padding: 15px
}
.sidebar-count .content .item {
margin-bottom: 15px
}
.sidebar-count .content .item:last-child {
margin-bottom: 0
}
.sidebar-count .content .item .title {
font-size: 12px;
color: var(--minor);
margin-bottom: 5px;
display: flex;
align-items: center
}
.sidebar-count .content .item .title span {
color: var(--theme);
font-weight: 500;
font-size: 14px;
margin: 0 5px
}
.sidebar-count .content .item .progress {
display: flex;
align-items: center
}
.sidebar-count .content .item .progress .progress-bar {
height: 10px;
border-radius: 5px;
overflow: hidden;
background: var(--classC);
width: 0;
min-width: 0;
flex: 1;
margin-right: 5px
}
@keyframes progress {
0% {
background-position: 0 0
}
100% {
background-position: 30px 0
}
}
.sidebar-count .content .item .progress .progress-bar .progress-inner {
width: 0;
height: 100%;
border-radius: 5px;
transition: width 0.35s;
-webkit-animation: progress 750ms linear infinite;
animation: progress 750ms linear infinite
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-1 {
background: #bde6ff;
background-image: linear-gradient(135deg, #50bfff 25%, transparent 25%, transparent 50%, #50bfff 50%, #50bfff 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-2 {
background: #ffd980;
background-image: linear-gradient(135deg, #f7ba2a 25%, transparent 25%, transparent 50%, #f7ba2a 50%, #f7ba2a 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-3 {
background: #ffa9a9;
background-image: linear-gradient(135deg, #ff4949 25%, transparent 25%, transparent 50%, #ff4949 50%, #ff4949 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-bar .progress-inner-4 {
background: #67c23a;
background-image: linear-gradient(135deg, #4f9e28 25%, transparent 25%, transparent 50%, #4f9e28 50%, #4f9e28 75%, transparent 75%, transparent 100%);
background-size: 30px 30px
}
.sidebar-count .content .item .progress .progress-percentage {
color: var(--info)
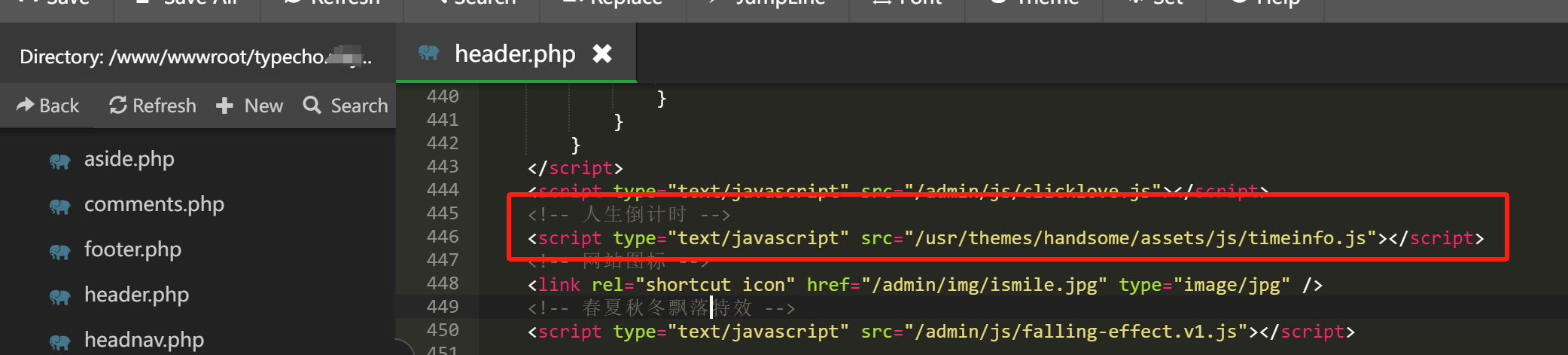
}最后将 timeinfo.js 文件,在 /usr/themes/handsome/component/header.php 中引入
<!-- 人生倒计时 -->
<script type="text/javascript" src="/usr/themes/handsome/assets/js/timeinfo.js"></script>
春夏秋冬飘落特效设置
特效文件 js ,下载后上传到 /usr/themes/handsome/assets/js 文件夹下
在 /usr/themes/handsome/component/header.php 文件最后部分引入以下内容
<!-- 春夏秋冬飘落特效 -->
<script type="text/javascript" src="/usr/themes/handsome/assets/js/falling-effect.js"></script>文件下载参考地址:连接
添加心知天气
注册心知天气账号,地址:https://www.seniverse.com/
账号注册完成登录,添加产片,选择免费版,获取账号的公钥和私钥

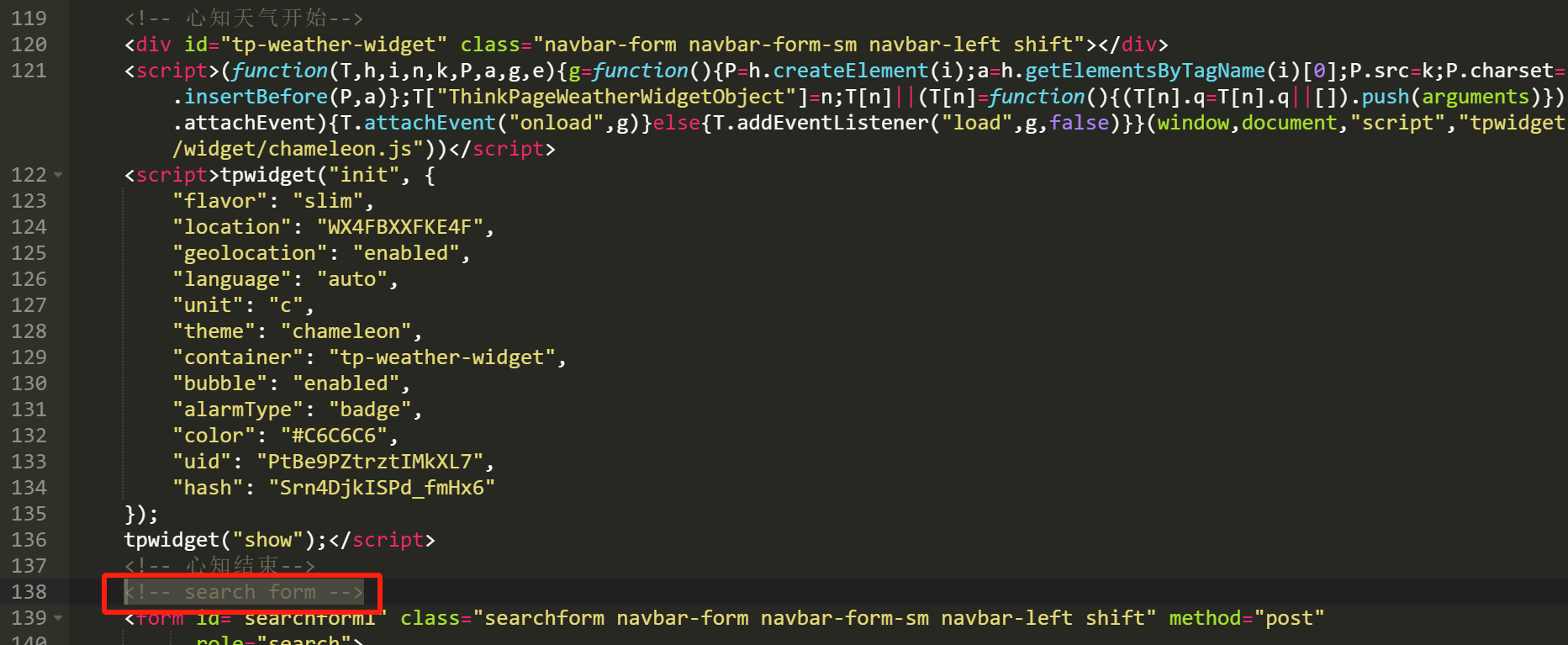
在 /usr/themes/handsome/component 文件夹下,编辑 headnav.php 文件
在 <!-- search form --> 上添加以下以下代码,注意 uid 和 hash 分别替换为公钥和私钥

<!-- 心知天气开始-->
<div id="tp-weather-widget" class="navbar-form navbar-form-sm navbar-left shift"></div>
<script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script>
<script>tpwidget("init", {
"flavor": "slim",
"location": "WX4FBXXFKE4F",
"geolocation": "enabled",
"language": "auto",
"unit": "c",
"theme": "chameleon",
"container": "tp-weather-widget",
"bubble": "enabled",
"alarmType": "badge",
"color": "#C6C6C6",
"uid": "公钥",
"hash": "私钥"
});
tpwidget("show");</script>
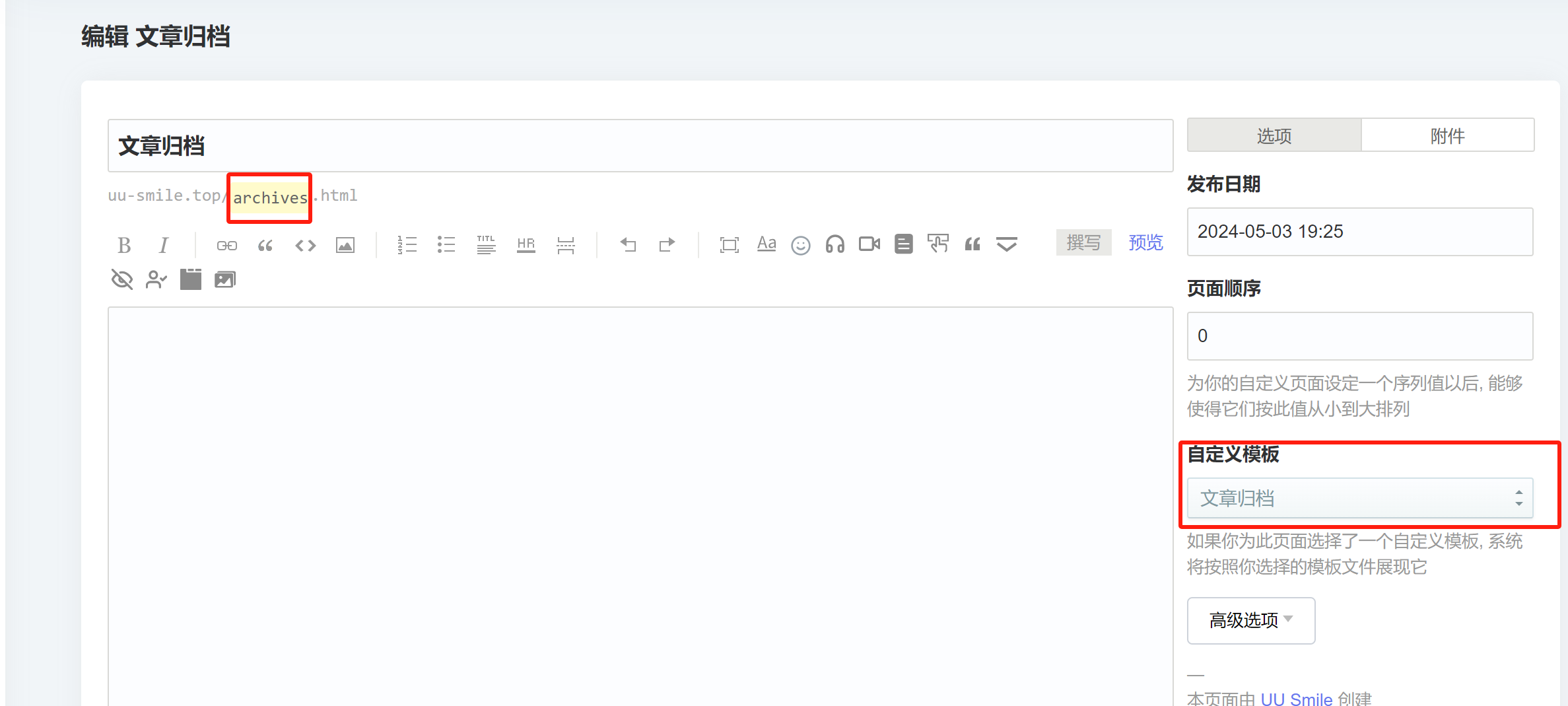
<!-- 心知结束-->文章归档
创建页面,模板选择文章归档

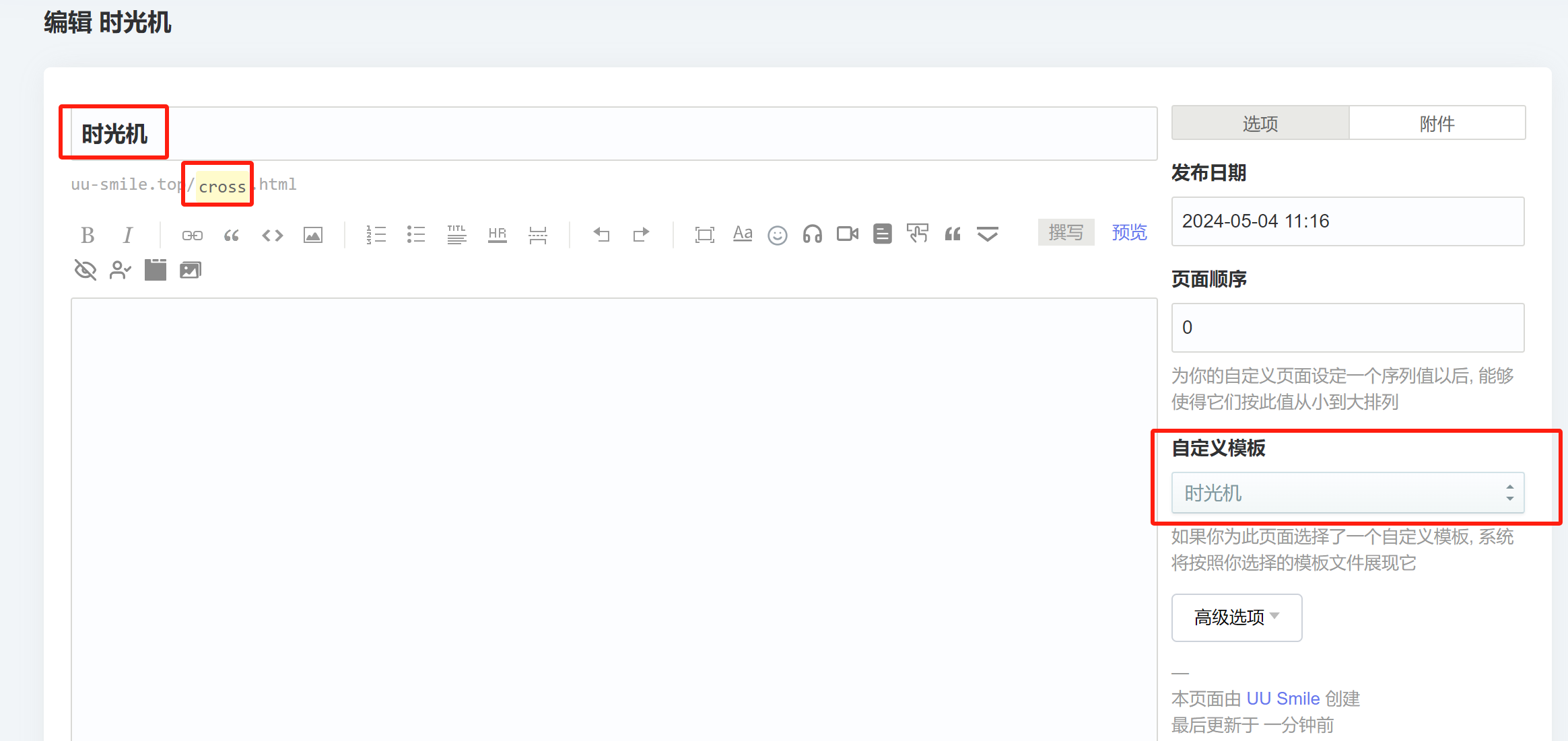
时光机
创建自定义页面时光机,模板选择时光机

首页左侧边栏导航设置
首相创建对应的页面,比如日记,归档等相关模板,修改链接对应的内容
在高级设置—左侧边栏导航配置添加以下内容
图标选择地址:https://themesbrand.com/velzon/html/default/icons-feather.html
{"name":"归档","class":"archive","link":"https://www.domain.com/10.html","target":"_self"},
{"name":"时光机","class":"instagram","link":"https://www.domain.com/diary.html","target":"_self"},
{"name":"标签云","class":"tag","link":"https://www.domain.com/tag.html","target":"_self"},
{"name":"留言板","class":"message-square","link":"https://www.domain.com/chat.html","target":"_self"},
{"name":"相册","class":"image","link":"https://www.domain.com/archives/photo.html","target":"_self"},
{"name":"日记","class":"lock","link":"https://www.thinkdoc.vip/diary.html","target":"_self"},
{
"name": "关于",
"class":"coffee",
"sub": [{
"name": "关于我",
"class": "coffee",
"target":"_self",
"link": "https://www.domain.com/start-page.html"
}]
}添加标签云模板
地址:https://www.5k5b.com/archives/3.html
在 /usr/themes/handsome 文件夹下,新建一个名为 tags.php 的文件,将以下代码放到文件内,之后保存,新建页面选择标签云模板
<?php
/**
* 标签云
*
* @package custom
*/
?>
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<?php $this->need('component/header.php'); ?>
<!-- aside -->
<?php $this->need('component/aside.php'); ?>
<!-- / aside -->
<!-- <div id="content" class="app-content"> -->
<a class="off-screen-toggle hide"></a>
<main class="app-content-body <?php echo Content::returnPageAnimateClass($this); ?>">
<div class="hbox hbox-auto-xs hbox-auto-sm">
<!--文章-->
<div class="col center-part">
<!--标题下的一排功能信息图标:作者/时间/浏览次数/评论数/分类-->
<?php echo Content::exportPostPageHeader($this,$this->user->hasLogin(),true); ?>
<div class="wrapper-md" id="post-panel">
<?php Content::BreadcrumbNavigation($this, $this->options->rootUrl); ?>
<!--博客文章样式 begin with .blog-post-->
<div id="postpage" class="blog-post">
<article class="single-post panel">
<!--文章页面的头图-->
<?php echo Content::exportHeaderImg($this); ?>
<div class="wrapper-lg" id="post-content">
<!--标签云 调用代码-->
<div class="tt-tags">
<?php Typecho_Widget::widget('Widget_Metas_Tag_Cloud','ignoreZeroCount=1&limit=280')->to($tags); ?>
<!--limit:输出标签数目,若设置为0代表输出全部-->
<?php if($tags->have()): ?>
<?php while ($tags->next()): ?>
<span class="tt-badge"
style="background-color:rgb(<?php echo(rand(0,255)); ?>,<?php echo(rand(0,255)); ?>,<?php echo(rand(0,255)); ?>)"><a
href="<?php $tags->permalink();?>" target="_blank">
<?php $tags->name(); ?>
</a></span>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
</article>
</div>
</div>
</div>
<!--文章右侧边栏开始-->
<?php $this->need('component/sidebar.php'); ?>
<!--文章右侧边栏结束-->
</div>
</main>
<!--标签云的样式-->
<style>
.tt-tags {
line-height: 2.3em;
}
.tt-badge {
padding: 5px 10px;
margin-right: 5px;
display: inline-block;
font-size: 13px;
font-weight: 700;
line-height: 1;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border-radius: 10px;
}
.tt-badge:hover {
background-color: #666 !important;
}
</style>
<!-- footer -->
<?php $this->need('component/footer.php'); ?>
<!-- / footer -->
7 条评论
文化差异分析可再深化以避免误读。
文章紧扣主题,观点鲜明,展现出深刻的思考维度。
哈哈哈,写的太好了https://www.lawjida.com/
《掀饭桌小疯批夺回气运后不忍了(剧场版)》短片剧高清在线免费观看:https://www.jgz518.com/xingkong/159030.html
《蝙蝠侠与罗宾国语》动作片高清在线免费观看:https://www.jgz518.com/xingkong/134978.html
想想你的文章写的特别好www.jiwenlaw.com
[...]typecho 安装部署handsome 主题美化handsome 站点 sitemap 添加[...]