环境准备
注意:当前 Redis 和 MySQL 是使用 Docker 安装的,Nginx 是 tar 包解压后安装配置
克隆项目
项目用的是 RuoYi-Vue 前后端分离项目, Gitee地址
cd 进入项目所在文件夹下:cd /data/pro/
克隆拉取代码:git clone https://gitee.com/y_project/RuoYi-Vue.git
后端部署
- 使用
Navicat Premium连接MySql数据库,创建名ry-vue的数据库,分别执行项目sql文件夹的quartz.sql和ry_20230223.sql文件 修改一些项目的配置文件
MySQL 数据库,修改
MySQL数据库密码,进入到resources文件夹下,/data/pro/RuoYi-Vue/ruoyi-admin/src/main/resources,编辑application-druid.yml文件,vim application-druid.yml,修改密码,数据库名字一致则不用修改# 数据源配置 spring: datasource: type: com.alibaba.druid.pool.DruidDataSource driverClassName: com.mysql.cj.jdbc.Driver druid: # 主库数据源 master: url: jdbc:mysql://localhost:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8 username: root password: 123456Redis 地址信息,编辑
resource文件夹下application.yml文件,修改redis连接密码# redis 配置 redis: # 地址 host: localhost # 端口,默认为6379 port: 6379 # 数据库索引 database: 0 # 密码 password: 123456 # 连接超时时间 timeout: 10s lettuce: pool: # 连接池中的最小空闲连接 min-idle: 0 # 连接池中的最大空闲连接 max-idle: 8 # 连接池的最大数据库连接数 max-active: 8 # #连接池最大阻塞等待时间(使用负值表示没有限制) max-wait: -1ms文件存放目录,编辑
application.yml文件,vim application.yml,修改项目相关配置文件路径地址# 项目相关配置 ruoyi: # 文件路径 示例( Windows配置D:/ruoyi/uploadPath,Linux配置 /data/tmp) profile: /data/tmp- 端口号根据自己需求修改,在
application.yml下修改
- 打包,进入到项目文件夹目录下:
cd /data/pro/RuoYi-Vue/,执行maven打包命令:maven clean package,第一次需要下载jar包,需要等几分钟 - 移动
jar,进入target文件夹下cd ruoyi-admin/target/,移动ruoyi-admin.jar到/data/pro/backend/,命令mv ruoyi-admin.jar /data/pro/backend/ 启动,进入
backend文件夹下,执行nohup java -jar ruoyi-admin.jar > nohup.out 2>&1 &查看是否启动成功
tail -200f nohup.out访问接口文档:http://ip:8080/swagger-ui/index.html,访问成功,则说明后端接口部署成功
前端部署
安装依赖,进入 ui 页面文件夹下,
cd /data/pro/RuoYi-Vue/ruoyi-ui/# 安装打包依赖 npm install --unsafe-perm --registry=https://registry.npm.taobao.org打包正式环境
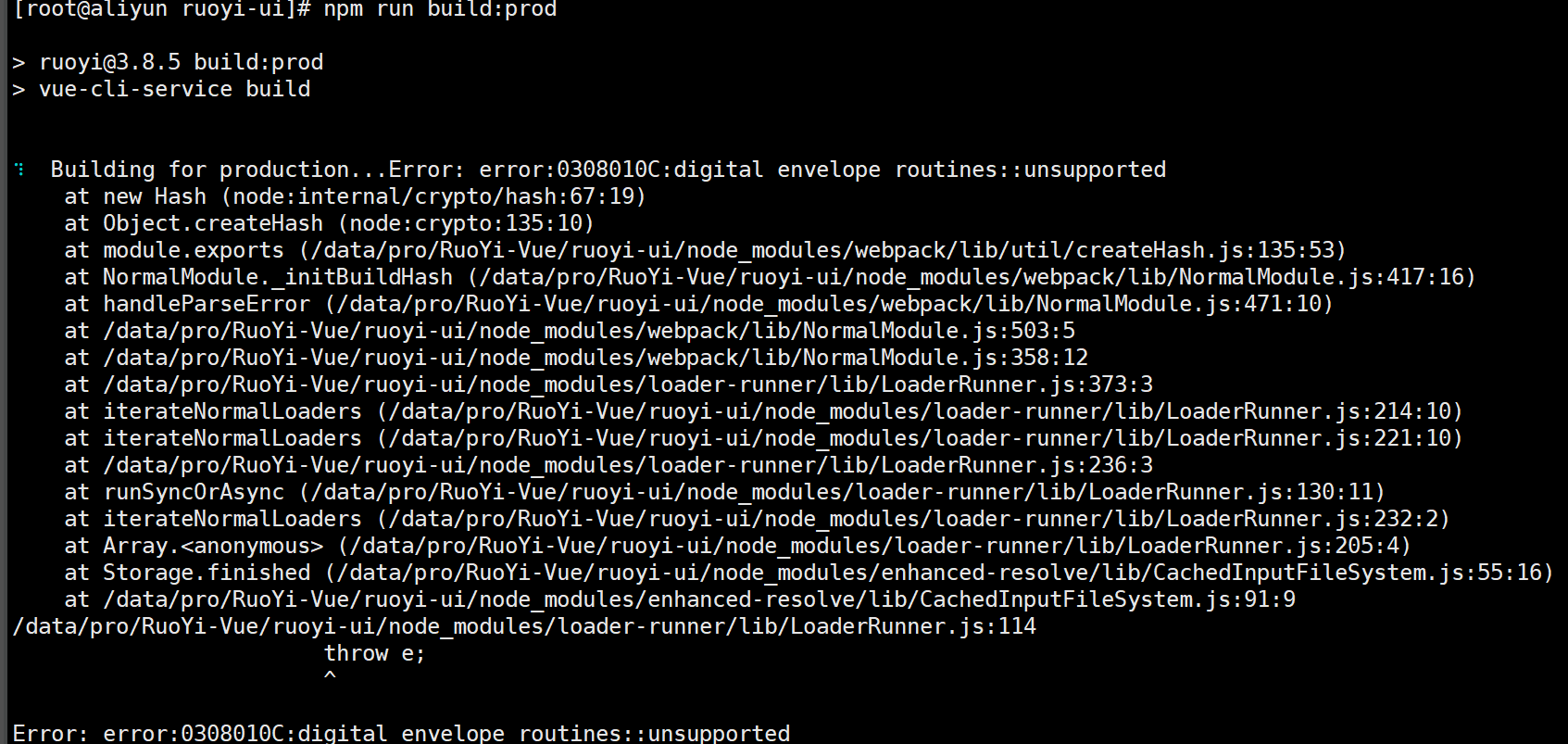
npm run build:prod如果出现错误

执行 export NODE_OPTIONS=--openssl-legacy-provider 命令,再次执行 npm run build:prod
- 在
/data/pro/front目录下创建ruoyi-ui文件夹,mkdir -p /data/pro/front/ruoyi-ui,把打包好的dist文件夹下的移动到ruoyi-ui文件夹下,命令为mv dist/* /data/pro/front/ruoyi-ui
nginx 配置
在安装好的 nginx 目录下,/data/nginx2/conf ,把以下 nginx 配置替换到 nginx.conf 文件中重新启动 nginx 即可,nginx 完整配置
user root;
worker_processes auto;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /data/pro/front/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}打开浏览器,输入:http://ip 出现登录页面和验证码则说明前后端都已部署成功
欢迎关注,一起学习、无限进步
